深刻求解答:ios使用audio标签不能播放网络音频 求解决方案!!!
作者:何兴林 发布时间: 2017-07-06 阅读:
深刻求解答:ios使用audio标签不能播放网络音频 求解决方案!!!

html5有非常方便的audio标签可以嵌入音频文件,而Android的webview具有基本的浏览器内核,可以浏览基于html5的文档。
网上有说苹果的web端播放有以下问题:
audio和video在ios手机端都是不能自动播放的
ios端需要用户点击屏幕才能加载 或者预加载音频再触发就可以
audio标签在ios safari浏览器中,js是无法控制播放的。因为ios safari浏览器内置的把.play() .load()都给禁用,
在safri on ios里面明确指出等待用户的交互动作后才能播放media,也就是说如果你没有得到用户的action就播放的话就会被safri拦截
经过运行发现在电脑上或者android机上能够良好的呈现并播放,但是在苹果机上呈现的是一条白杠和一个无法使用的三角形按钮,无法播放,也无法使用jsapi进行播放
网上方法:
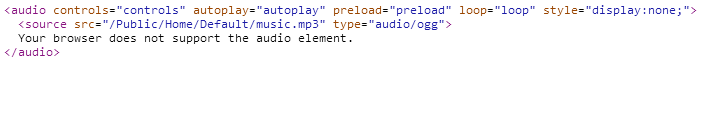
<audio preload="none" id="audio"autoplay="autoplay"></audio>
plays: function(url) {
console.log(url)
$("#audio").attr("src", url).get(0).load().play();
}
audio标签设置audoplay属性,动态更换src之后,先load()重载一下,再play()。
文章地址:http://blog.yunzhancms.com/index.php?s=/Article/detail/id/283 欢迎转载,转载时请注明出处
- 14最新文章
- ● 上传视频时前端直接对视频生成视频封面获取视频时长
- ● less语法,前端less常用技巧总结
- ● vue页面开发中前端交互输入交易密码的快速实现方法
- ● webpack怎么学,这个太难啃了,入坑需谨慎
- ● iPhone新品价格最新消息 涨价或不可避免
- ● 怎么获取所选文件的文件后缀判断其是否为允许的格式?
- ● 浏览器输入框记住账号密码后的背景色怎么处理,使用c
- ● 用js实现的一个加载中状态的动态效果
- ● php怎么写分页?怎么灵活实现分页的方法,快速在t
- 查看更多>>
- 阅都排行
- 3396次 1 改变Swiper切换和animate.js动画的时
- 2337次 2 用js实现的一个加载中状态的动态效果
- 1875次 3 css 设置背景图片模糊,内容不模糊,怎么用css
- 1790次 4 js 判断当前的手机系统类型
- 1689次 5 Sublime text震撼插件,类似activa
- 1352次 6 绕过限制,在PC上调试微信手机页面
- 1347次 7 webpack怎么学,这个太难啃了,入坑需谨慎
- 1159次 8 iPhone新品价格最新消息 涨价或不可避免
- 836次 9 百度echarts折线图使用教程