百度echarts折线图使用教程
作者:网络整理 发布时间: 2017-05-23 阅读:
ECharts,缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等),底层依赖轻量级的Canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。
下面介绍折线图示例。
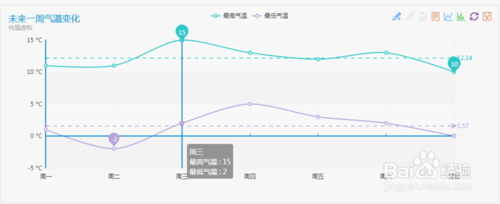
标准折线图,标注、标线、个性化线条阴影,代码如下:
option = {
title : {
text: '未来一周气温变化',
subtext: '纯属虚构'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['最高气温','最低气温']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
type : 'value',
axisLabel : {
formatter: '{value} °C'
}
}
],
series : [
{
name:'最高气温',
type:'line',
data:[11, 11, 15, 13, 12, 13, 10],
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
markLine : {
data : [
{type : 'average', name: '平均值'}
]
}
},
{
name:'最低气温',
type:'line',
data:[1, -2, 2, 5, 3, 2, 0],
markPoint : {
data : [
{name : '周最低', value : -2, xAxis: 1, yAxis: -1.5}
]
},
markLine : {
data : [
{type : 'average', name : '平均值'}
]
}
}
]
};

2、
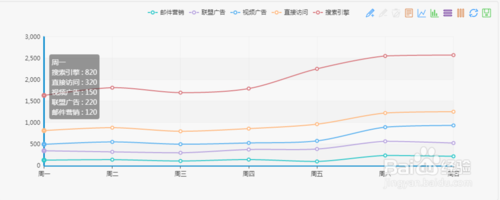
堆积折线图,任意系统多维度堆积,代码如下:
option = {
tooltip : {
trigger: 'axis'
},
legend: {
data:['邮件营销','联盟广告','视频广告','直接访问','搜索引擎']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar', 'stack', 'tiled']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'邮件营销',
type:'line',
stack: '总量',
data:[120, 132, 101, 134, 90, 230, 210]
},
{
name:'联盟广告',
type:'line',
stack: '总量',
data:[220, 182, 191, 234, 290, 330, 310]
},
{
name:'视频广告',
type:'line',
stack: '总量',
data:[150, 232, 201, 154, 190, 330, 410]
},
{
name:'直接访问',
type:'line',
stack: '总量',
data:[320, 332, 301, 334, 390, 330, 320]
},
{
name:'搜索引擎',
type:'line',
stack: '总量',
data:[820, 932, 901, 934, 1290, 1330, 1320]
}
]
};

3、
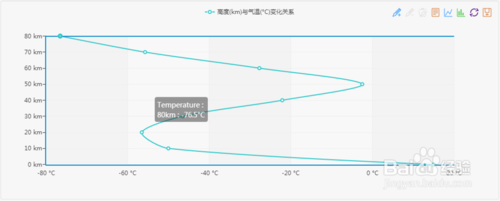
标准折线图,横纵坐标轴互换,平滑曲线,代码如下:
option = {
legend: {
data:['高度(km)与气温(°C)变化关系']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
tooltip : {
trigger: 'axis',
formatter: "Temperature : <br/>{b}km : {c}°C"
},
xAxis : [
{
type : 'value',
axisLabel : {
formatter: '{value} °C'
}
}
],
yAxis : [
{
type : 'category',
axisLine : {onZero: false},
axisLabel : {
formatter: '{value} km'
},
boundaryGap : false,
data : ['0', '10', '20', '30', '40', '50', '60', '70', '80']
}
],
series : [
{
name:'高度(km)与气温(°C)变化关系',
type:'line',
smooth:true,
itemStyle: {
normal: {
lineStyle: {
shadowColor : 'rgba(0,0,0,0.4)'
}
}
},
data:[15, -50, -56.5, -46.5, -22.1, -2.5, -27.7, -55.7, -76.5]
}
]
};

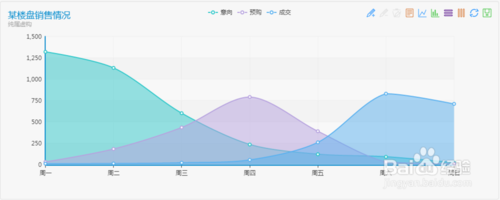
4、标准面积图,填充样式,平滑曲线,代码如下:
option = {
title : {
text: '某楼盘销售情况',
subtext: '纯属虚构'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['意向','预购','成交']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar', 'stack', 'tiled']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'成交',
type:'line',
smooth:true,
itemStyle: {normal: {areaStyle: {type: 'default'}}},
data:[10, 12, 21, 54, 260, 830, 710]
},
{
name:'预购',
type:'line',
smooth:true,
itemStyle: {normal: {areaStyle: {type: 'default'}}},
data:[30, 182, 434, 791, 390, 30, 10]
},
{
name:'意向',
type:'line',
smooth:true,
itemStyle: {normal: {areaStyle: {type: 'default'}}},
data:[1320, 1132, 601, 234, 120, 90, 20]
}
]
};

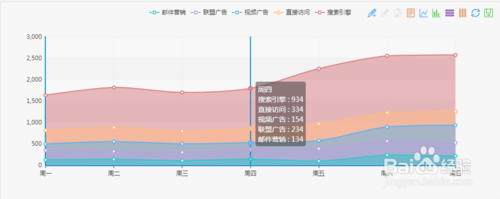
5、堆积面积图,任意系统多维度堆积,代码如下:
option = {
tooltip : {
trigger: 'axis'
},
legend: {
data:['邮件营销','联盟广告','视频广告','直接访问','搜索引擎']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar', 'stack', 'tiled']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'邮件营销',
type:'line',
stack: '总量',
itemStyle: {normal: {areaStyle: {type: 'default'}}},
data:[120, 132, 101, 134, 90, 230, 210]
},
{
name:'联盟广告',
type:'line',
stack: '总量',
itemStyle: {normal: {areaStyle: {type: 'default'}}},
data:[220, 182, 191, 234, 290, 330, 310]
},
{
name:'视频广告',
type:'line',
stack: '总量',
itemStyle: {normal: {areaStyle: {type: 'default'}}},
data:[150, 232, 201, 154, 190, 330, 410]
},
{
name:'直接访问',
type:'line',
stack: '总量',
itemStyle: {normal: {areaStyle: {type: 'default'}}},
data:[320, 332, 301, 334, 390, 330, 320]
},
{
name:'搜索引擎',
type:'line',
stack: '总量',
itemStyle: {normal: {areaStyle: {type: 'default'}}},
data:[820, 932, 901, 934, 1290, 1330, 1320]
}
]
};

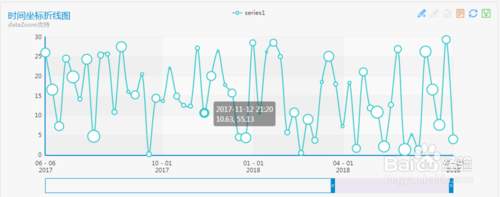
6、不等距折线图,时间坐标轴折线图,代码如下:
option = {
title : {
text : '时间坐标折线图',
subtext : 'dataZoom支持'
},
tooltip : {
trigger: 'item',
formatter : function (params) {
var date = new Date(params.value[0]);
data = date.getFullYear() + '-'
+ (date.getMonth() + 1) + '-'
+ date.getDate() + ' '
+ date.getHours() + ':'
+ date.getMinutes();
return data + '<br/>'
+ params.value[1] + ', '
+ params.value[2];
}
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
restore : {show: true},
saveAsImage : {show: true}
}
},
dataZoom: {
show: true,
start : 70
},
legend : {
data : ['series1']
},
grid: {
y2: 80
},
xAxis : [
{
type : 'time',
splitNumber:10
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name: 'series1',
type: 'line',
showAllSymbol: true,
symbolSize: function (value){
return Math.round(value[2]/10) + 2;
},
data: (function () {
var d = [];
var len = 0;
var now = new Date();
var value;
while (len++ < 200) {
d.push([
new Date(2014, 9, 1, 0, len * 10000),
(Math.random()*30).toFixed(2) - 0,
(Math.random()*100).toFixed(2) - 0
]);
}
return d;
})()
}
]
};

文章地址:http://blog.yunzhancms.com/index.php?s=/Article/detail/id/181 欢迎转载,转载时请注明出处
- 14最新文章
- ● 上传视频时前端直接对视频生成视频封面获取视频时长
- ● less语法,前端less常用技巧总结
- ● vue页面开发中前端交互输入交易密码的快速实现方法
- ● webpack怎么学,这个太难啃了,入坑需谨慎
- ● iPhone新品价格最新消息 涨价或不可避免
- ● 怎么获取所选文件的文件后缀判断其是否为允许的格式?
- ● 浏览器输入框记住账号密码后的背景色怎么处理,使用c
- ● 用js实现的一个加载中状态的动态效果
- ● php怎么写分页?怎么灵活实现分页的方法,快速在t
- 查看更多>>
- 阅都排行
- 3412次 1 改变Swiper切换和animate.js动画的时
- 2378次 2 用js实现的一个加载中状态的动态效果
- 1901次 3 css 设置背景图片模糊,内容不模糊,怎么用css
- 1801次 4 js 判断当前的手机系统类型
- 1726次 5 Sublime text震撼插件,类似activa
- 1382次 6 绕过限制,在PC上调试微信手机页面
- 1363次 7 webpack怎么学,这个太难啃了,入坑需谨慎
- 1180次 8 iPhone新品价格最新消息 涨价或不可避免
- 851次 9 百度echarts折线图使用教程