浏览器输入框记住账号密码后的背景色怎么处理,使用css怎么处理?
作者:木木 发布时间: 2017-08-09 阅读:
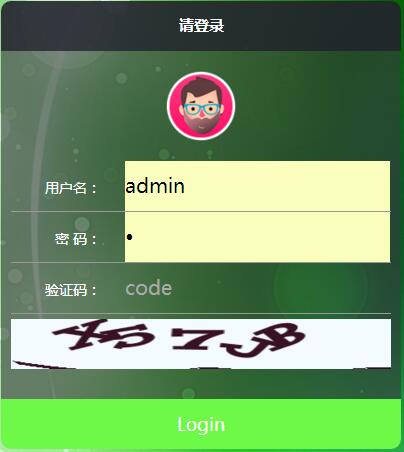
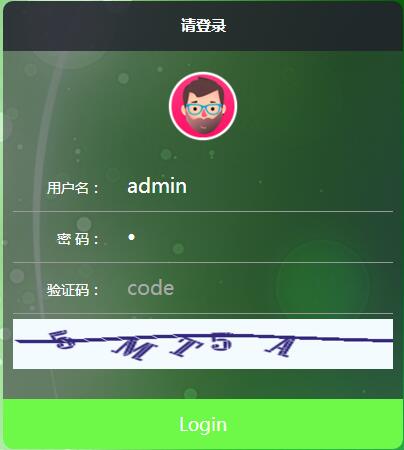
谷歌浏览器、在记住密码后,通常会给用户密码输入框渲染上一个背景色,在有些时候这个浏览器自动使用的渲染背景色会影响系统本身的UI界面,实在是难看的不要不要的,所以下面提供css方法处理解决。
如图所示的问题:

input{
height: 100%;
line-height: 50px;
font-size: 20px;
border: none;
width: 265px;
background: transparent;
color: #fff;
}
以下是重点!!!
input:-webkit-autofill{
-webkit-text-fill-color: #fff !important;
-webkit-box-shadow: 0 0 0px 1000px transparent inset !important;
background-color:transparent;
background-image: none;
transition: background-color 50000s ease-in-out 0s;
}
下图就是最终效果了 和原本的一模一样,致此问题完全解决

文章地址:http://blog.yunzhancms.com/index.php?s=/Article/detail/id/307 欢迎转载,转载时请注明出处
- 14最新文章
- ● 上传视频时前端直接对视频生成视频封面获取视频时长
- ● less语法,前端less常用技巧总结
- ● vue页面开发中前端交互输入交易密码的快速实现方法
- ● webpack怎么学,这个太难啃了,入坑需谨慎
- ● iPhone新品价格最新消息 涨价或不可避免
- ● 怎么获取所选文件的文件后缀判断其是否为允许的格式?
- ● 浏览器输入框记住账号密码后的背景色怎么处理,使用c
- ● 用js实现的一个加载中状态的动态效果
- ● php怎么写分页?怎么灵活实现分页的方法,快速在t
- 查看更多>>
- 阅都排行
- 3412次 1 改变Swiper切换和animate.js动画的时
- 2378次 2 用js实现的一个加载中状态的动态效果
- 1901次 3 css 设置背景图片模糊,内容不模糊,怎么用css
- 1801次 4 js 判断当前的手机系统类型
- 1726次 5 Sublime text震撼插件,类似activa
- 1382次 6 绕过限制,在PC上调试微信手机页面
- 1363次 7 webpack怎么学,这个太难啃了,入坑需谨慎
- 1180次 8 iPhone新品价格最新消息 涨价或不可避免
- 851次 9 百度echarts折线图使用教程