Validform表单验证时可以为空,否则按照指定的格式验证
作者:何兴林 发布时间: 2017-07-21 阅读:
<div class="gues_line">
<label>
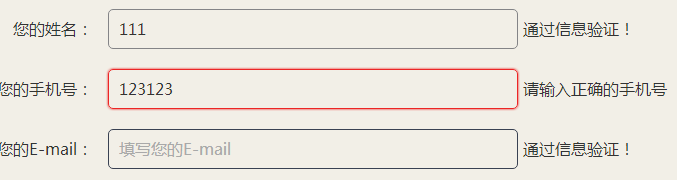
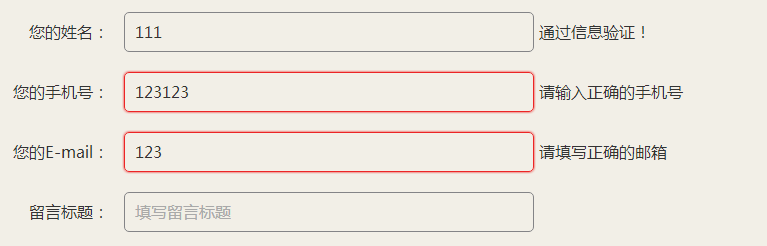
<span>您的姓名:</span>
</label>
<input type="text" name="gb_name" placeholder="填写您的姓名" datatype="s2-10" errormsg="请填写您的姓名至少2个字" nullmsg="请填写您的姓名" />
</div>
<div class="gues_line">
<label>
<span>您的手机号:</span>
</label>
<input type="text" name="gb_tel" placeholder="填写您的手机号" datatype="m" errormsg="请输入正确的手机号" nullmsg="请输入手机号" />
</div>
<div class="gues_line">
<label>
<span>您的E-mail:</span>
</label>
<input type="text" name="gb_email" placeholder="填写您的E-mail" datatype="/^\s*$/|e" errormsg="请填写正确的邮箱" />
</div>
如上:
datatype:中:/^\s*$/|url
/^\s*$/ 正则表达式-允许文本框输入内容为空
url 验证输入内容为网址格式
它们之间用“|”符号连接;
也可:
$("#formId").Validform({ datatype: {"urlCheck": /^\s*$/|url} });datatype="urlCheck"


文章地址:http://blog.yunzhancms.com/index.php?s=/Article/detail/id/300 欢迎转载,转载时请注明出处
- 14最新文章
- ● 上传视频时前端直接对视频生成视频封面获取视频时长
- ● less语法,前端less常用技巧总结
- ● vue页面开发中前端交互输入交易密码的快速实现方法
- ● webpack怎么学,这个太难啃了,入坑需谨慎
- ● iPhone新品价格最新消息 涨价或不可避免
- ● 怎么获取所选文件的文件后缀判断其是否为允许的格式?
- ● 浏览器输入框记住账号密码后的背景色怎么处理,使用c
- ● 用js实现的一个加载中状态的动态效果
- ● php怎么写分页?怎么灵活实现分页的方法,快速在t
- 查看更多>>
- 阅都排行
- 3394次 1 改变Swiper切换和animate.js动画的时
- 2335次 2 用js实现的一个加载中状态的动态效果
- 1875次 3 css 设置背景图片模糊,内容不模糊,怎么用css
- 1790次 4 js 判断当前的手机系统类型
- 1687次 5 Sublime text震撼插件,类似activa
- 1351次 6 绕过限制,在PC上调试微信手机页面
- 1345次 7 webpack怎么学,这个太难啃了,入坑需谨慎
- 1158次 8 iPhone新品价格最新消息 涨价或不可避免
- 836次 9 百度echarts折线图使用教程